Photoshop’s Pen Tool: The Comprehensive Guide
The Pen Tool makes appearances across almost the entire Adobe product range. Its function and behavior varies depending on the application, but by mastering it youll find you work quicker, smoother and with better results. This guide will give you a comprehensive basis for working with the Pen Tool in Photoshop.
1. Functions
Pen tool :
Click on the canvas to create paths with straight segments, click and drag to create paths with Bezier curves.
Freehand Pen tool :
Click on the canvas and drag to draw paths freely, as though using a brush.
Add Anchor Point tool :
Click on a path segment to add anchor point.
Delete Anchor Point tool :
Click on anchor point to remove from path.
 Convert Point tool :
Convert Point tool :
Click on an anchor point and drag to create bezier handles where there were none, click on an anchor point with handles to a remove them.
2. Keyboard Shortcuts
P : Select Pen tool or Freeform Pen tool, depending on which was selected most recently
3. The Cursors
The Pen tool takes on different forms depending on what you’re doing when youre using it. Each one intuitively makes you aware of the action you are about to perform.
(Caps Lock to toggle between pointer and cross hair in some cases)
Prepared to begin path
while midway through creating or editing a path
When mouse is pressed
Add an anchor point to path
Remove anchor point from path
When hovered over begin point of path; to close path
When hovered over endpoint of existing path; to continue path, or (if path is active) to edit that point
Prepared to convert existing anchor point
Freehand Pen Tool
Magnetic Freehand Pen Tool
Direct Selection Tool; Pen Tool with Command pressed
Path Selection Tool; Pen Tool with Command + Alt pressed
When hovered over canvas with Ctrl pressed; prepared for options menu
4. Secondary Mouse Controls (with path selected and Auto Add/Delete checked)
Pen tool hover over anchor point : changes to Delete anchor point tool
Pen tool hover over path segment : changes to Add anchor point tool
5. Keyboard Controls
Hold Ctrl and click on canvas. Opens up an options menu.
Hold Shift to constrain movements to 45°, 90°, 135° or 180° while creating or editing anchor points and handles.
Select anchor point with Direct selection tool and click Delete. Anchor and adjoining path segments are deleted leaving two paths.
Pen tool + Option (Alt): changes to Convert anchor point tool.
Pen tool + Option (Alt) while editing bezier curve: splits curve (unhinges handles).
Pen tool + Command whilst creating path: changes to Direct Selection tool allowing repositioning of previously drawn anchor points.
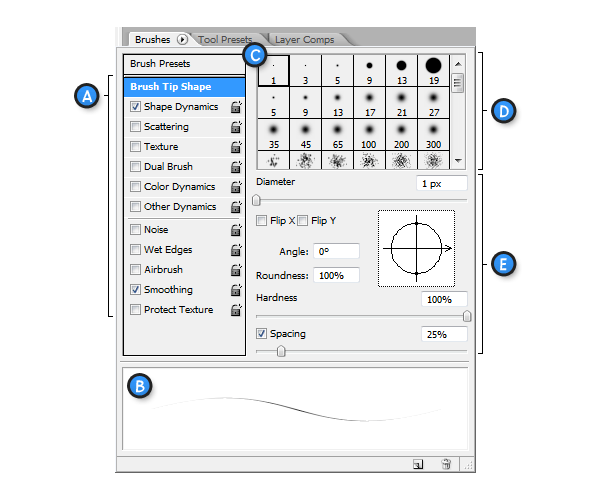
6. Options
The Options Bar (Window > Options), usually located at the top of your screen, provides the most important options for whichever tool is selected. This is also true of the Pen Tools and their options are outlined below:
Presets: Allows presets to be saved for whichever tool is selected. Define the options as discussed below and save as a Preset to quickly come back to those settings later.
Shape Layers: while this is selected, paths created will contribute to a shape, visible within the Paths palette and within the Layers palette as a vector mask.
Paths: while this is selected, paths created will contribute to a path, visible within the Paths palette.
Fill Pixels: The third path type option, available while one of the shape tools is selected. While this is selected, paths created will become filled areas.
Pen Tool: Selects the Pen Tool.
Freehand Pen Tool: Selects the Freehand Pen Tool.
Rubber Band: Available from within the Pen Options dropdown while the Pen Tool is selected. Rubber Band gives a visual of the path youre about to create, without you having the cursor pressed on the canvas.
Curve fit: Available from within the Freehand Pen Options dropdown while the Freehand Pen Tool is selected. Value entered determines the accuracy to which bezier handles will be added to your freely drawn path. The higher the value, the more accurate your result will be. A value of between 0.5 and 10 pixels is required.
Magnetic: Available from the Options bar and within the Freehand Pen Options dropdown while the Freehand Pen Tool is selected. When selected, paths drawn will magnetize to pixels. The Magnetic settings as shown below, determine the width of the area the path is prepared to jump across, the contrast of the pixels necessary to attract the path and the frequency of anchor points added to the path.
Pen Pressure: Available from within the Freehand Pen Options dropdown while the Freehand Pen Tool is selected. When selected, the pressure applied to a graphics tablet (if youre using one) influences the pen width.
Auto Add/Delete: Available when the Pen Tool is selected; allows adding and removing of anchor points with the normal Pen Tool (see Secondary Mouse Controls).
Pathfinder Tools: These allow addition, subtraction, intersection and exclusion of the paths you create.
Layer Style: Available when Shape Layer is selected; this applies layer styles to shapes on a new layer (if chain link is unselected) or to shapes on the current layer (if chain link is selected).
7. Other Shortcuts and Tips
(With path selected) Spacebar to give you access to the Hand tool. Move your screen without deselecting the path or changing tools.
Go to View > Snap To > Grid to allow precise creation of curves with the Pen Tool.
8. Best Practice Suggestions
Drag handles from the first anchor point when beginning a curved path.
Drag your handles around just one third of the curve youre creating for a smooth path.
Position anchor points on a curve where the paths begin to change direction, not in the middle of its curve.
Be sparing with your use of anchor points, fewer points = neater path.